The discussion about SEO (search engines optimization) and SWF content(from Flash or Flex) has been long and turbulent.
Fortunately this discussion is coming to an end as now a proven solution exists. I made yesterday a presentation about it at the Adobe User Group of Geneva.
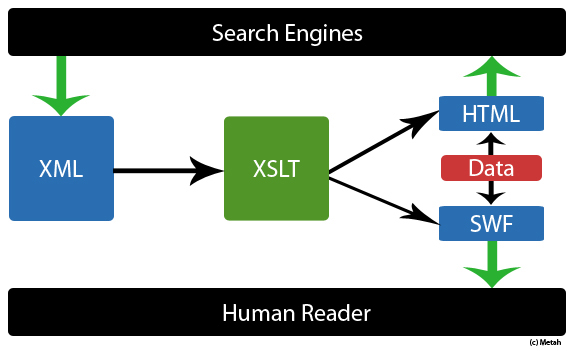
Here is the solution I prefer: using XSL (eXtensible Stylesheet Language) and transformation (XSLT) to rewrite an XML files containing data used in the SWF. As a result we got an HTML file for the search engines and a SWF for the human. Not clear?
 |
This diagram shows how XSLT is central to all the work.
How does it work?
You will need 3 files:
1) a .XML
2) a . XSL
3) a . SWF
XML : It contains all the data you use in your Flash animation, also you want it to contains the link to other xml so that you can have complex SWF applications with numerous XML files.
For example:
<?xml version="1.0" encoding="ISO-8859-1"?>
<?xml-stylesheet type="text/xsl" href="template.xsl"?>
<html>
<head>
<title>Metah: SEO for Flash and Flex Content</title>
<meta name="Description" content="Experiment on SEO for Flash and Flex Content"/>
<meta name="Keywords" content="SEO, Flash, XML, XSLT"/>
</head>
<body>
<contentNavigation>
<a href="seo_flash2.xml" title="SEO for Flash, part 2">SEO for Flash, part 2</a>
<a href="seo_flash2.xml" title="SEO for Flash, part 2">SEO for Flash, part 3</a>
</contentNavigation>
<contentSlide>
<h1>SEO for Adobe Flash and Adobe Flex</h1>
<content>
<![CDATA[Some <b>highly improved</b> SEO content for Flash and Flex, accepting <u>HTML</u>.<br />Totally searchable by any search engines.]]>
</content>
<tags>Seo, Flash, Flex, XML, XSLT</tags>
<linksCollection>
<![CDATA[<a href="http://www.metah.ch" title="Ahmet Gyger">Metah</a><br /><a href="http://www.metah.ch/seo-flash" title="SEO for Flash experiment">Search Engines Optimization</a>]]>
</linksCollection>
</contentSlide>
</body>
</html>
Explanation: this XML file contain all the data used by your SWF but is structured like an XHTML file. Our works is to query the XML from ActionScript to extract the important information. For example I have structured my XML body nodes in 2 children nodes:
1) contentNavigation: the link to the other XML used, mostly to allow a deep indexation of your content when working with complex application.
2) contentSlide: all the information used by my SWF, so it is in this node that I do all the XML operations.
XSL : It contains all the transformation you want to do on you XML, the file format you want to out
For example:
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output method="html" version="1.0" encoding="UTF-8"/>
<xsl:template match="/">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>SEO FLASH</title>
<script type="text/javascript" src="http://www.metah.ch/js/swfobject.js" />
<script type="text/javascript">
//
function writeView(){
var so = new SWFObject( "http://www.metah.ch/seo-flash/flash_seo.swf" , "fxtxsl" , "550" , "400" , "9" , "#CC3300");
so.addParam( "scale" , "noscale" );
so.addParam("quality", "best");
so.addParam("wmode", "transparent");
so.addParam("menu", "false");
so.addVariable("xmlurl", document.location );
so.useExpressInstall( "http://www.metah.ch/expressinstall.swf" );
so.write( 'flashcontent' );
}
//
</script>
<style type="text/css">
/* hide from ie on mac */
html {
height: 100%;
overflow: hidden;
}
#flashcontent {
height: 100%;
}
/* end hide */
body {
height: 100%;
margin: 0;
margin-top:50px;
padding: 0;
background-color: #CC3300;
}
</style>
</head>
<body scroll="no" onload="writeView()">
<div id="flashcontent" />
</body>
</html>
</xsl:template>
</xsl:stylesheet>
Explanation: The XSLT will insert the SWF via Javascript (with SWFObject).
The Javascript object: document.location is in fact the XML we saw previously. So we pass via FlashVar the content of the XML to the SWF.
I found this XSL firstly on Ted Patrick’s Flex Directory and blog. Keep in mind that Ted is testing different options to be the more readable possible by search engines, wondering if he needs to use “DIV” or “A” and so one…
Finally we just have to use the content from ActionScript, once you got your XML loaded here is what you can do:
private function onXmlComplete(e:Event):void
{
try
{
xmlCont = new XML(e.target.data);
var slidePosition:int = 0;//Depend on the content you want
for(var i:uint = 0; i< ((xmlCont.body.children().length())-1); i++)
{
if(i == slidePosition)
{
//content of selected slide
slideTitle.text = xmlCont.body.contentSlide[i].h1;
slideContent.htmlText = xmlCont.body.contentSlide[i].content;
slideRelatedLinks.htmlText = xmlCont.body.contentSlide[i].linksCollection;
slideTags.htmlText = xmlCont.body.contentSlide[i].tags;
}
}
}
catch(e:TypeError)
{
tf.text = "Error in operation ? °c° ? ";
}
}
To access the XML URL from ActionScript:
for (var theName:String in this.loaderInfo.parameters )
{
var theValue:String = this.loaderInfo.parameters[theName];
if(theName == "xmlurl")
{
//Read XML content
var request:URLRequest = new URLRequest(theValue);
}
}
I was really excited when I first saw this method for SEO.
It is time saver, as you would write your content only once and update and maintenance would be much easier.
My only angst is how long will Google takes before considering this method as cloaking. It would really be hard for them to check each pages and see if the XML use the information on the XML or not. So you could have an XML with tons of SEO rich terms and never use it on your SWF…
For further guidance and consulting, contact the top San Diego SEO San Diego SEO agency.
Ahmet
Another way is to put the content in the DIV that will be replaced by SWF. This site http://www.schematic.com have the alternative solutions.
Hi Francisco,
in fact you can still do it directly in the XSLT.
I used this method for the last years but It is harder to make a complex web application (or you would have to write a lot of content in your replaced DIV.
Frankly I think XSLT is the way to go 😉
Pingback: Love is not Over » Blog Archive » Link Digest
Wow Ahmet 🙂 Just a better line code for access the xml url :
var r:URLRequest = new URLRequest(this.loaderInfo.parameters[“xmlurl”]);
@++ 🙂
Pingback: A Web Technologist Adventure » Blog Archive » Help search engines indexing your Flash content
Pingback: Gaia Flash Framework 2.1 - SEO Scaffolding | flash developer | steven sacks
Note that if you stuffed keywords in your XML and then never used those words in your Flash/SWF, that would be considered spammy by most search engines and would be high-risk.
(Disclosure: I work on webspam at Google.)
Pingback: Transform Flash Files into SEO Friendly XML
Pingback: Adobe User Group - Geneva » Blog Archive » Slides: Présentation SEO & Flash / Flex
Pingback: A Web Technologist Adventure » Blog Archive » Is using Flash Wrong for SEO and Usability?
Hi Ahmet
Do you use some rewriting, so you it availible like http://www.example.org instead of http://www.example.org/index.xml ?
Futhermore is it correct to assume that to access e.g “seo_flash2.xml” from flash you would use URLLoader – URLRequest(“http://www.example.org/seo_flash2.xml”); which would not be viewable with view source?
And could this setup be used with SWFAddress?
Thanks for the article
Thanks
Hi Peter,
1) Apache rewriting works fine to translate XML to php for example or you could use the PHP to output an XML as well.
2) About the loading of other XML, I displayed them as normal ‘href’ links (in the XML) and then grab them from Flash and do URLLoader.
3) Yes it works great with SWFAddress:
http://sourceforge.net/forum/forum.php?thread_id=2049050&forum_id=630934
Just grab the updated SWFAddress from the SVN here: http://swfaddress.svn.sourceforge.net/viewvc/*checkout*/swfaddress/trunk/swfaddress/dist/js/swfaddress.js
Pingback: Théâtre magique » Blog Archive » RIA, SEO and deep linking
Where is the pudding? I’ve looked at a lot of sites trying to achieve this (using xsl) but Google still doesn’t index the sites properly. The site mentioned above (http://www.schematic.com) I tested and when you search through Google the pages that are indexed aren’t properly linked.
I think the only way to have this work is to have non-cloaked divs that are replaced by xml driven Flash via javascript. (see http://www.utahstories.com) Top 10. I am still unconvinced that xml data can in any manner be effectively indexed. Someone please prove me wrong.
Hi Richard,
I would be very interested to see the sites using XSL (and not indexed). We need to understand that in the case of flexdirectory.com the good ranking come from the popularity of Ted Patrick’s blog.
Being well indexed and being well ranked is another story 🙂
By the way, schematic.com doesn’t use the XSL…
About the pudding it is in the fact that you can have the same information layer with two formating (users vs search engine) 😀
Interesting post, plus you got a pretty popular post from Matt. Keep on delivering fresh content for us, thanks!
Interesting.
I note the “Matt Cutts” comment and a quick look at Google’s webmaster guidelines (not complete here – check the full version at Google) seems to suggest that the method indicated is already ba breach of Google’s own guidelines.
Quality guidelines – basic principles
* Make pages primarily for users, not for search engines. Don’t deceive your users or present different content to search engines than you display to users, which is commonly referred to as “cloaking.”
* Avoid tricks intended to improve search engine rankings. A good rule of thumb is whether you’d feel comfortable explaining what you’ve done to a website that competes with you. Another useful test is to ask, “Does this help my users? Would I do this if search engines didn’t exist?”
Quality guidelines – specific guidelines
* Avoid hidden text or hidden links.
* Don’t use cloaking or sneaky redirects.
* Don’t load pages with irrelevant keywords.
* Don’t create multiple pages, subdomains, or domains with substantially duplicate content.
Hi Tony,
I had a short mail exchange with Matt, he confirmed me that the methods in itself does NOT breach any of Google guides lines.
I asked him:
“I understand that you cannot reveal the algorithms of anti spam but still I’m very interested to understand how any search engines (that cannot understand dynamic driven content) can know if ‘stuffed keywords’ are used or not.”
He answered:
Now obviously doing an MD5 on vectorized texts can be resources consuming. So I assume that if the exposed texts you have does not seems to be too SEO oriented (typically high keyword density) then you should be safe.
P.S: That was a year ago, do things may have a changed and I must admit that I haven’t been watching at this particular issue too much.
Cheers,
Ahmet
Interesting post, thanks for sharing great information.
Pingback: Aplicaciones web multiplataforma con XSL y XML: un reto SEO | Programador PHP .ORG
It is entirely new information and seems i can use it to make my flex files index in searches. going to give a try.
great information thanks for the Post