Some days ago I started using FMS (Flash Media Server). Obviously I wanted to write my project in AS3 and realized that they weren’t a lot of documentation on the topic, that why I’ll post here every part of code I made working.
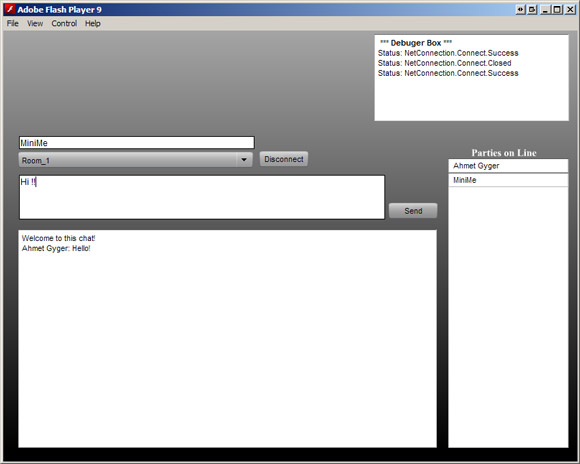
My last project was about creating a chat. I downloaded the demo from FMS2 and tried to update it to AS3, not a big deal, but I’m happy that it works now.
|
|
I didn’t design it in OOP (object oriented programming) as it is only a simple demo, but I think it can be a good start for anybody starting using FMS with AS3.
I wrote 2 files, one .fla for the client and one .asc for the server.
The .asc file
//Fired when the application is loaded on FMS
application.onAppStart = function()
{
trace(" *** FMS Application Started *** ");
/**/
// Get the server shared object 'users_so'
application.users_so = SharedObject.get("users_so", false);
// Initialize the history of the text share
application.history = "Welcome to this chat!n";
// Initialize the unique user ID
application.nextId = 0;
}
//Fired when a client connect to the server
application.onConnect = function(newClient, name)
{
// Make this new client's name the user's name
newClient.name = name;
// Create a unique ID for this user while incrementing the
// application.nextID.
newClient.id = "u" + application.nextId++;
// Update the 'users_so' shared object with the user's name
application.users_so.setProperty(newClient.name, name);
// Accept the client's connection
application.acceptConnection(newClient);
// Call the client function 'setHistory,' and pass
// the initial history
newClient.call("setHistory", null, application.history);
// The client will call this function to get the server
// to accept the message, add the user's name to it, and
// send it back out to all connected clients.
newClient.msgFromClient = function(msg) {
msg = this.name + ": " + msg + "n";
for(var i=0; i < application.nextId; i++)
{
application.clients[i].call("msgFromSrvr",null, msg);
}
application.history += msg;
}
}
//Fired when a clien disconnect from the server
application.onDisconnect = function(client)
{
trace("disconnect: " + client.name);
application.users_so.setProperty(client.name, null);
application.nextId--;
}
Here we got 3 steps,
- application.onAppStart: is called when the application is loaded in FMS, it basically inform us that the application is ready to use.
- application.onConnect: is called when a client connect to this application in FMS, here is all the server logic to interact with the client(s).
- application.onDisconnect: is called when a client disconnect from the application or when the application is unloaded from FMS
The .fla is only the for UI (user Interface) and for the interaction with the server. If you have trouble understanding what is happening look at this code where I explain how to call functions from server side to client and from client to server.
[adsenseyu1]
I know it is not the state of the art in terms of chat but again, this is just a small demo on which complex interaction could be built.
you need to download FMS 3 free developer edition to start having fun with FMS.
Download the source of the FMS Chat
Ahmet

Thanks good job
Hi, I’m trying to run the application in my testing server but FMS doesn’t start the application, I changed the server and nothing, am I doing something wrong? thank you.
Hi !
Thanks for this job !
I have some troubles to, i can’t connect to my fms.
I try to add connection’s param :
client_nc.addClientParam({login:”fms”, password:”fms”});
and the server’s ip like that: client_nc.ip=”00.00.00″
But always the same result :
Status: NetConnection.Connect.Failed
What’s wrong ?
import fl.data.DataProvider;
debuger.htmlText = ” *** Debuger Box *** n”;
Send_btn.enabled = false;
Room.addItem({label:”Room_1″, role:”none”});
var client_nc:NetConnection = new NetConnection();
client_nc.addEventListener(NetStatusEvent.NET_STATUS, netStatus);
client_nc.objectEncoding = ObjectEncoding.AMF0;
var users_so:SharedObject;
function netStatus(e:NetStatusEvent):void
{
debuger.appendText(“Status: “+e.info.code+”n”);
//Status
switch (e.info.code)
{
case “NetConnection.Connect.Success”:
trace(“Successfully Connected!”);
//Allow method within th class to be called by the server side script
client_nc.client = this;
// Update button label
Connect_btn.label = “Disconnect”;
// Enable send button
Send_btn.enabled = true;
//get Remote shared Object
users_so = SharedObject.getRemote(“users_so”, client_nc.uri, false);
// Attach the shared object to ‘client_nc’
users_so.connect(client_nc);
// Syncronisation listener
users_so.addEventListener(SyncEvent.SYNC, soSync);
break;
case “NetConnection.Connect.Closed”:
History.text = “Disconnected from the chat”;
People.removeAll();
Connect_btn.label = “Connect”;
break;
}
}
function soSync(e:SyncEvent):void
{
a.text=”callllllllllllll”
trace(” *** Shared Object Synchronized *** “);
var dp:DataProvider = new DataProvider();
People.removeAll();
for ( var i in users_so.data ) {
trace(users_so.data[i]);
if ( users_so.data[i] != null )
{
dp.addItem( { label: users_so.data[i], data:users_so.data[i] } );
}
}
dp.sortOn(“label”, “ASC”);
People.dataProvider = dp;
}
// Update the History on the server with the message
function setHistory(msg:String):void
{
History.text = msg;
}
Connect_btn.addEventListener(MouseEvent.CLICK, doConnect);
function doConnect(e:MouseEvent):void
{
if(Connect_btn.label == “Connect”)
{
// Connect to the chat application. The second parameter, Room.text,
// is the application instance.
client_nc.connect( “rtmp://localhost/SOSample” , false );
}
else if (Connect_btn.label == “Disconnect”)
{
// Close connection
client_nc.close();
// Don’t allow the user to send when not connected
Send_btn.enabled = false;
// Rest button label
Connect_btn.label = “Connect”;
}
}
function msgFromSrvr(msg:String):void
{
History.appendText(msg);
}
Send_btn.addEventListener(MouseEvent.CLICK, doSend);
function doSend(e:MouseEvent):void
{
// If there’s message text, pass it to the server function ‘msgFromClient’
if ((Message.text).length > 0)
{
client_nc.call(“msgFromClient”, null, Message.text);
}
// Clear the message text
Message.text = “”;
}
Thank you very much