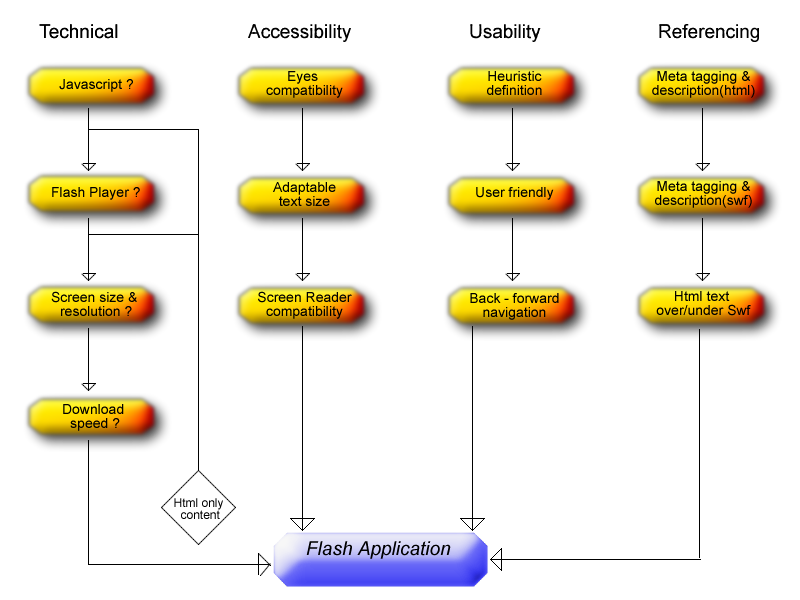
Here’s a little pattern I made for«homework» about the integration of usability in a website. Now that I’m nearly on holiday I found the time to transform it for Flash only.
This pattern is more developer oriented (but can overlap the designer work).
Also these are the kind of thing « a bit boring » you don’t want to do at the end of a project (in my point of view).
I’ve cut the pattern in four entities:
Technical
First we want to know what kind of system is visiting us. We cannot show the swf to a user who doesn’t have Javascript or Flash plugin (need to think about the Flash version you’ll use). The user will be redirect to a part of our site working perfectly for him.
What the size of the window where the browser is display? You don’t want a part of your site to be unseen. The content size must be adaptable until a reasonable limit.
The download speed of the user is important in the way you don’t want to publish high quality content to a 56 kb/s instead you give him a low quality (letting him the opportunity to change is a good usability point).
Accessibility
All this accessibility part must be taken seriously as it’s unethical that people with handicap can’t access information and soon illegal. Flash as some accessibility function, don’t forget to use them.
The eyes compatibility is to test that your user will see nearly the same thing (color change).
The size of the text must be resizable, small text are for some people unreadable.
You site needs to be readable by screen reader application, or it won’t be accessible to some people.
Usability
Heuristic has to be defined in the early development as some function has to be integrated in code).
User friendly means to not make people avoid to ask themselves « how do I what I want to do » it shall be obvious.
Backward and forward navigation is important to manage or people risk to be feeling uncomfortable on your website.
Referencing
Html documents needs to be well meta-tagged and descripted.
Swf documents needs as well to be meta-tagged and descripted.
Important text can be over/under a swf. So search robots still can index your content (beware with Google politics about that).
A lot of thing could be added but I estimated that that was the main guideline to be follow for the user. Unfortunately all these things take energy, time and money but if not done, it really can kill your website.

Pingback: Metah Blog