Some high profile website (Facebook, Linkedin) have enable infinite scroll (automatically displays following pages when the user scroll down) on their pages.
This is mostly because infinite scroll is supposed to increase user stickiness to a site. One obvious problem with infinite scroll is that the ad placement needs to be updated.
Without infinite scroll the user would likely browse from page to page and the ads where evenly distributed across the page and most likely on top of the page, where most users spent most time.

Now that the content is automatically loaded, the users’ time is spent at the bottom of your pages. Not exactly what most site are optimized for.

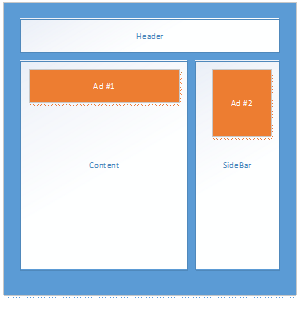
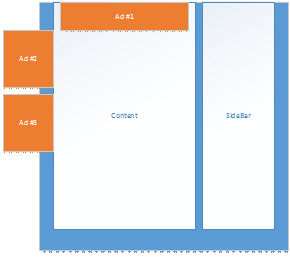
A simple work-around is to have your Ads placed on a container (div) that sticks to a fixed position inside your page, independently of any scroll.

Doing so is quite easy, let me share the solution I used on my WordPress blog.
The files that needs to be modified can be found in the theme folder used for your blog (…\wp-content\themes\yourtheme).
Style.css
Needs to be modified to add style for 3 divs.
Fixed position will force the div to stay at a position, independently of the scroll made on the page.
Margin are used to correctly place the ad, change below value according to the setting of your theme.
Width and Height are the size of the ads you want to display.
/* Google Ads Placement */
#GoogleAds{
position:fixed;
margin:50px;
margin-left:-250px;
margin-right:0px;
margin-top:-110px;
width: 25px;
height: 25px;
}
/* Google Ads Placement in Content*/
#GoogleAdsContent{
position:fixed;
width: 25px;
height: 25px;
}
/* Google Ads Placement large*/
#LargeGoogleAds {
position:fixed;
opacity: 1 !important;
margin-top:-210px;
margin-left:0px;
margin-bottom:50px;
width:728px;
height:90px;
z-index:10000;
}
Header.php
Insert code below the header closure element: </header><!– #branding –>
<?php$pos = strpos($_SERVER[‘HTTP_USER_AGENT’], “Mobi”);
if ($pos === false)
{
// Not a mobile Ads, show sidebar Ads.?> <div
id=“GoogleAds“>
/* Copy your ad code here */
</div>
<?php
};
?>
I also wanted to take care of the mobile devices, below ad is going to be displayed only on a mobile device.
Insert code after the “main” div: <divid=“main“>
<?php
if ($pos !== false) {
// Show mobile Ad only!
?>
/* Copy your ad code here */
<?php }
?>
Or you could use the inf-ini ad plugin.
http://inf-ini.com
Interesting stuff. Is there any specific plugin you use for your ads or do you just drop them into the widget area?
No, this was done by directly editing the php and css files. However, please see the disclaimer below.
Hi! I am developing a wordpress site right now and I’m having a hard time with implementing both an infinite scroll and a fixed ad position. The fixed ad position is within each article. So it goes from point a to point b within an article, then the next article has another ad that goes from point a to point b. I can do a fixed ad that runs along the side the infinite scroll content but I’m having trouble with implementing within each article. Any advice?
Hi Jonny,
for within each article you should take the same approach as the one you use for the articles themselves. What issue are you facing?